 |
 |
 |
|
|
|
|
impostare un layout personalizzato
|
|
In questa guida viene spiegato come inserire nel layout, assieme allo schermo
di gioco, la finestra dei pulsanti personalizzabili.
La procedura qui descritta e' comunque attuabile per qualsiasi tipo di layout
si voglia creare.
 |
|
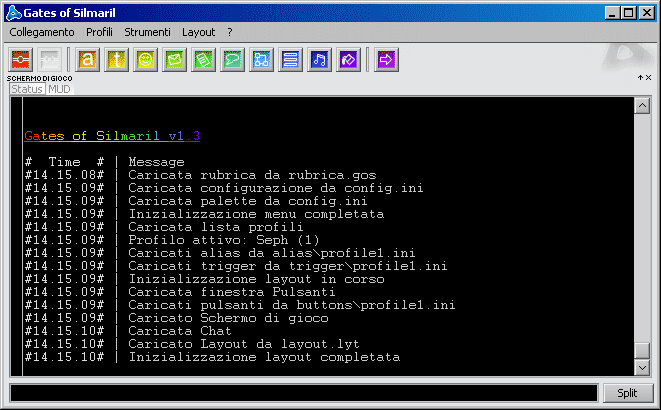
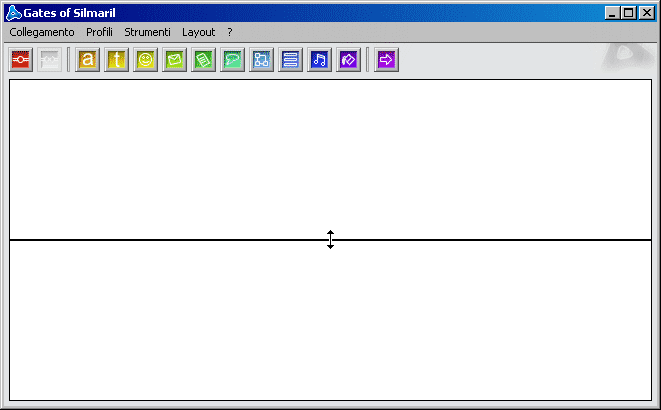
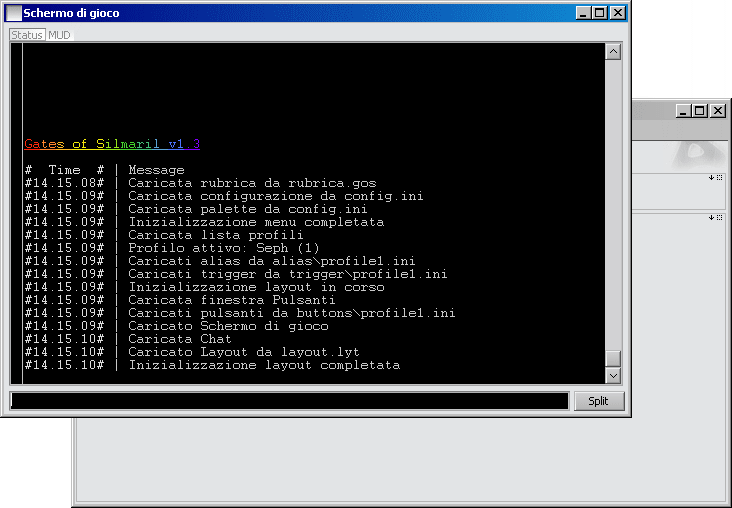
1. Situazione iniziale All'inizio il client si presentera' piu' o meno cosi', l'unica finestra
compresa nel layout sara' lo schermo di gioco. |
|
|
|
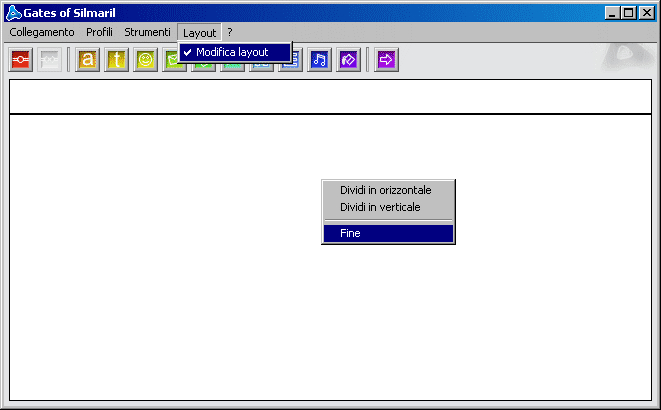
2. Cominciare Per cominciare a modificare il layout e' sufficiente scegliere "Modifica layout" dal menu Layout. |
 |
|
3. Modalita' di modifica Eccoci, nella modalita' di modifica la finestra e' bianca e permette di cofigurare, con l'uso del mouse, i riquadri in cui in seguito collocare le finestre del client. |
|
|
|
4. Che fine ha fatto lo schermo di gioco? Entrando nella modalita' di modifica tutte le finestre che fanno parte del layout in quel momento vengono staccate e minimizzate. Per questo e' possibile modificare il layout anche durante il gioco, poiche' se si vuole seguire il MUD e' sufficiente riportare a dimensioni normali lo schermo di gioco. |
 |
|
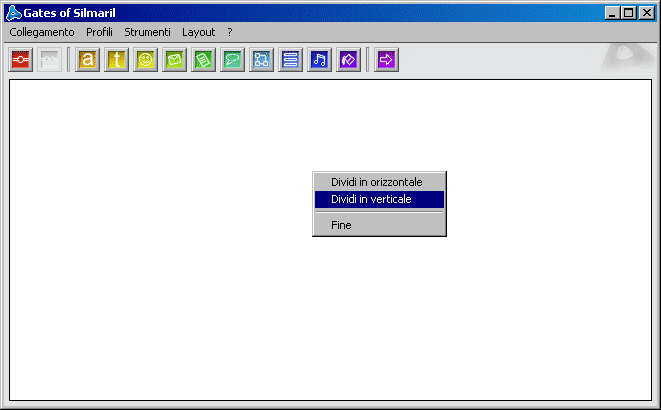
5. Dividere in riquadri Ammettiamo di voler inserire sopra lo schermo di gioco la finestra dei pulsanti personalizzati, per averla sempre sottomano. È necessario dividere lo spazio in due riquadri in cui poi collocare in seguito le due finestre. Per farlo e' sufficiente cliccare col pulsante destro e scegliere "Dividi in verticale". |
 |
|
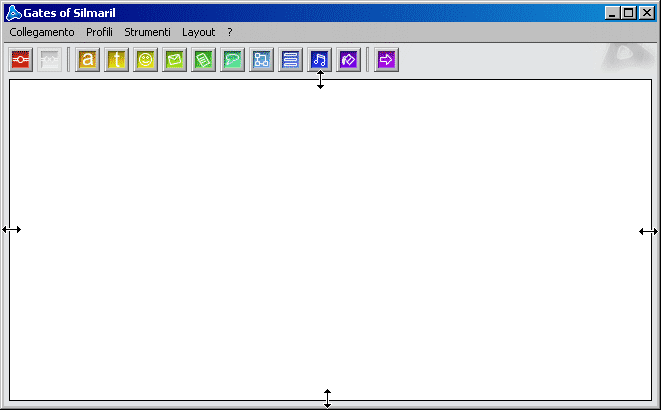
5.1. Dividere in riquadri - alternativa In alternativa al menu contestuale e' possibile creare nuovi riquadri cliccando e trascinando (quando appare il classico cursore a doppia freccia) dal bordo del rettangolo bianco. In questo esempio, pero', uso il menu contestuale. |
 |
|
6. Ridimensionare il nuovo riquadro Una volta creato il nuovo riquadro (usando il menu contestuale, il riquadro presente viene diviso in altri due uguali) e' necessario ridimensionarlo. Per farlo e' sufficiente posizionare il mouse su di esso, cliccare e trascinare (in questo caso verso l'alto, la finestra dei pulsanti non ha bisogno di molto spazio). |
 |
|
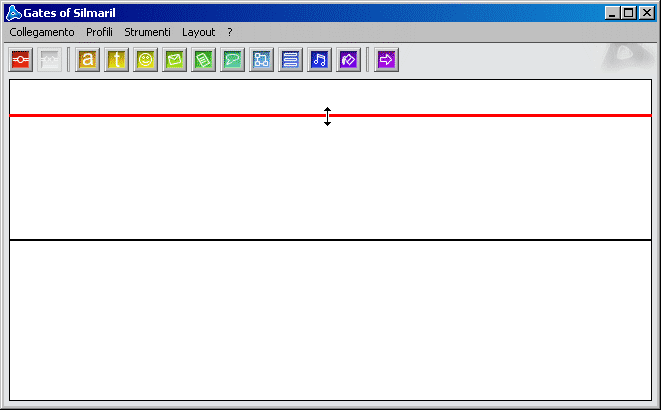
7. Nuova dimensione Trascinando il limite del riquadro verra' segnato da una linea rossa,
per confermare la nuova posizione e' sufficiente rilasciare il pulsante
del mouse, facciamolo piuttosto in alto. |
 |
|
8. Tornare in modalita' normale Ora che abbiamo deciso la dimensione dei riquadri e' necessario tornare
alla modalita' normale per decidere la posizione delle finestre. Per
farlo ci sono due possibilita': |
 |
|
9. Di nuovo in modalita' normale Ritornando alla modalita' normale lo schermo di gioco viene automaticamente inserito nel primo riquadro, non e' da considerarsi un errore, poiche' questo comportamento si rivela molto utile quando si vogliono (per esempio) soltanto regolare le dimensioni dei riquadri in un layout gia' completo. |
 |
|
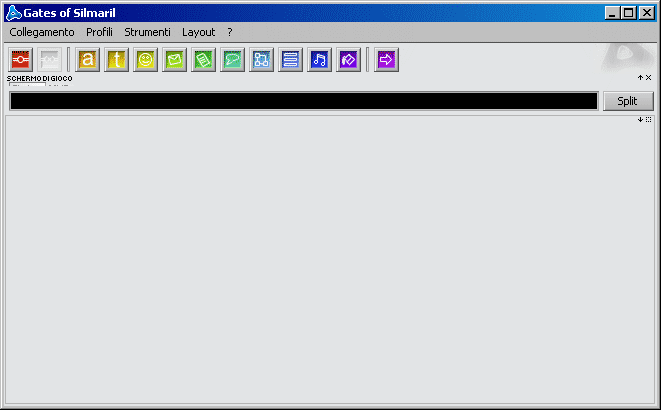
10. Estrarre lo schermo di gioco In ogni caso lo schermo di gioco non deve stare li' secondo la nostra idea, e' necessario quindi staccarlo da quella posizione per inserirlo di sotto. Per farlo e' sufficiente premere la freccetta in alto del piccolo menu che si trova in alto a destra di ogni riquadro del layout. Appena premuta la freccia, lo schermo di gioco saltera' fuori alle sue dimensioni originali come finestra indipendente. |
 |
|
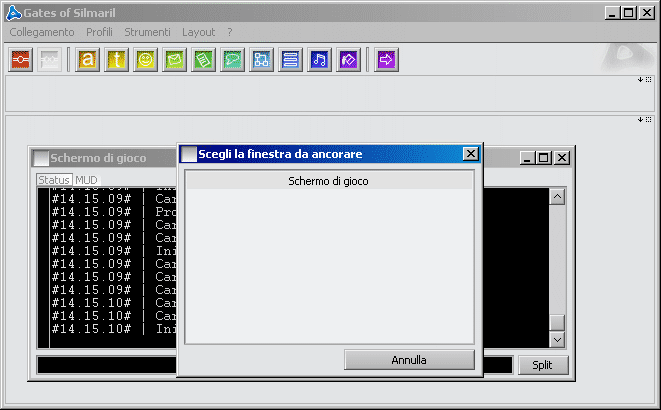
11. Reinserire lo schermo di gioco Per inserire lo schermo di gioco nel riquadro sottostante e' sufficiente cliccare sulla freccetta che punta verso il basso del riquadro in basso. Appena si clicca verra' fuori una lista (in questo caso con una sola voce), e' sufficiente cliccarla per ancorare la finestra. |
 |
|
12. Schermo ancorato Ora che lo schermo di gioco e' stato ancorato nella sua posizione e' necessario occuparci dell'altro riquadro, ancora rimasto vuoto. |
 |
|
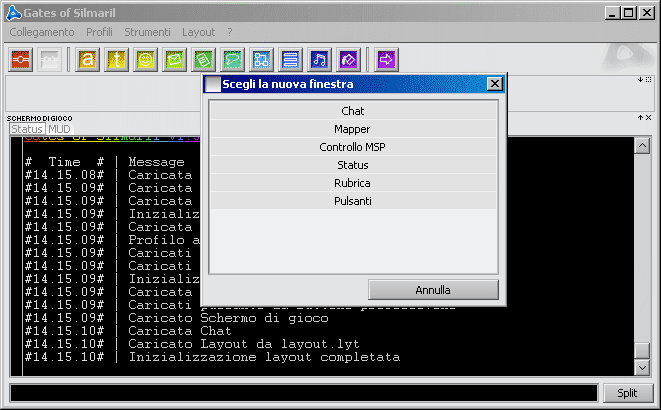
13. Ancorare la finestra dei pulsanti Per inserire la finestra dei pulsanti bisogna cliccare sul quadratino tratteggiato (che significa nuovo) dell'altro riquadro. Appena si e' cliccato apparira' una lista di tutte le finestre inseribili nel layout ancora chiuse. Sara' sufficiente selezionare quella che vogliamo (in questo caso "Pulsanti") per ancorarla nel layout. |
 |
|
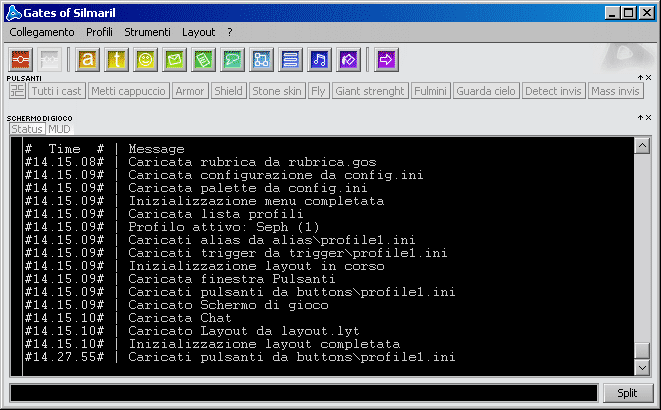
14. Risultato Ecco come apparira' pressapoco la vostra finestra al termine della
modifica. |
|
|
spiegazione menu dei riquadri
|
|
| Immagine |
Stato
|
Azioni
|
|
il riquadro e' vuoto
|
Freccia: viene mostrata una lista con tutte le finestre inseribili
nel layout aperte e indipendenti (ovvero non inserite). Cliccando una
voce della lista, la finestra corrispondente viene ancorata nel riquadro. |
|
|
c'e' una finestra nel riquadro
|
Freccia: la finestra nel riquadro viene staccata e resa indipendente,
il riquadro e' ora vuoto e svincolato dalla finestra che conteneva. |
|
|
|
altro
|
|
| In caso di crash il client non salvera' la posizione delle finestre nel layout e potrebbe verificarsi il caso in cui non sia visibile lo schermo di gioco. In quel caso non e' necessario reinstallare il client o azzerare le impostazioni, ma e' sufficiente inserire lo schermo di gioco in uno dei riquadri vuoti (utilizzando la freccia rivolta verso il basso), esso infatti e' aperto, nonostante non sia visibile. |
|
designed by Seph
- 1024x768 optimized
|